Tema 3
Grundlæggende UX
Opgave 05.03.01 Redesign og temadokumentation
I "Tema 5 - grundlæggende indhold" skulle jeg lære at producere indhold til diverse medieplatforme, således jeg lærte at kommunikere professionelt ud til kunder. Jeg blev introduceret til de forskellige led der er under en video- og billedeproduktion. I denne opgave skulle jeg sammen med min gruppe lave et redesign af en selvvalgt virksomhed hjemmeside. Ydermere skulle vi også selv producere indhold - herunder video og billeder. Vi har arbejdet med beautysalonen Wild Orchid.
Info om opgaven
- Fokus: Redesign, video- og billedeproduktion
- Gruppe/individuel: Gruppe
- Værktrøjer: HTML, CSS, JavaScript, Adobe Photoshop, Adobe Premier pro, Adobe Audition, Adobe Illustrator, GitHub, Netlify
Krav til opgaven
- Websitet være responsivt
- Websitet skal kodes fra bunden med HTMl, CSS (og evt. JavaScript)
- Websitet skal kodes ud fra selvlavet layoutdiagram
- Websitet skal skal inholde selvproduceret indhold (video og billeder)
- Websitet skal testes
- Websitet skal pitches
Gruppeopgaver
- Gruppekontrakt
- Pilotvideo
- Trelloboard
Individuelle opgaver
- Pilotvideo
- Fotografering af nærområde
- Galleri af billeder



Proces
Min gruppe og jeg skulle starte med at finde en virksomhed som vi kunne arbejde med. Her fandt vi frem til Wild Orchid, som er en beautysalon der ligger i København.
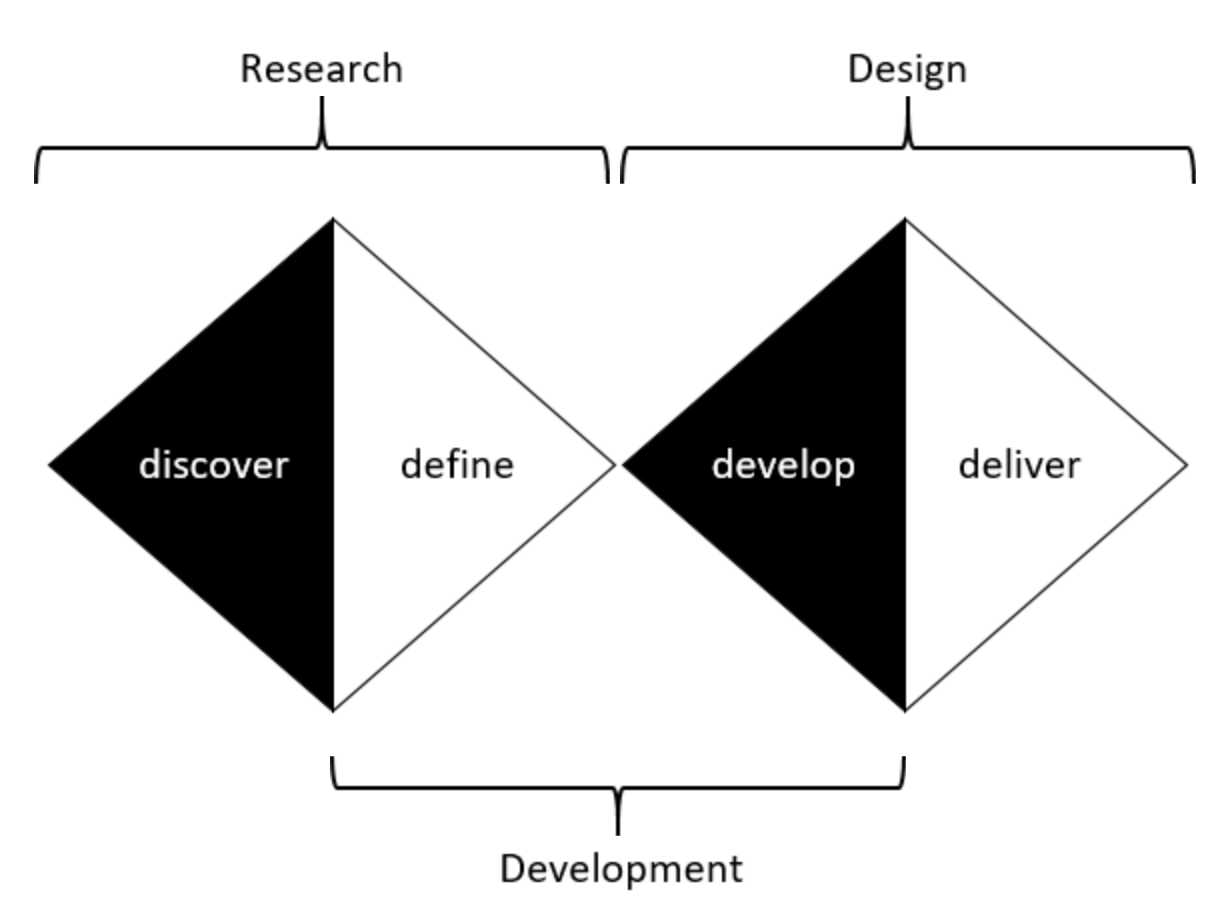
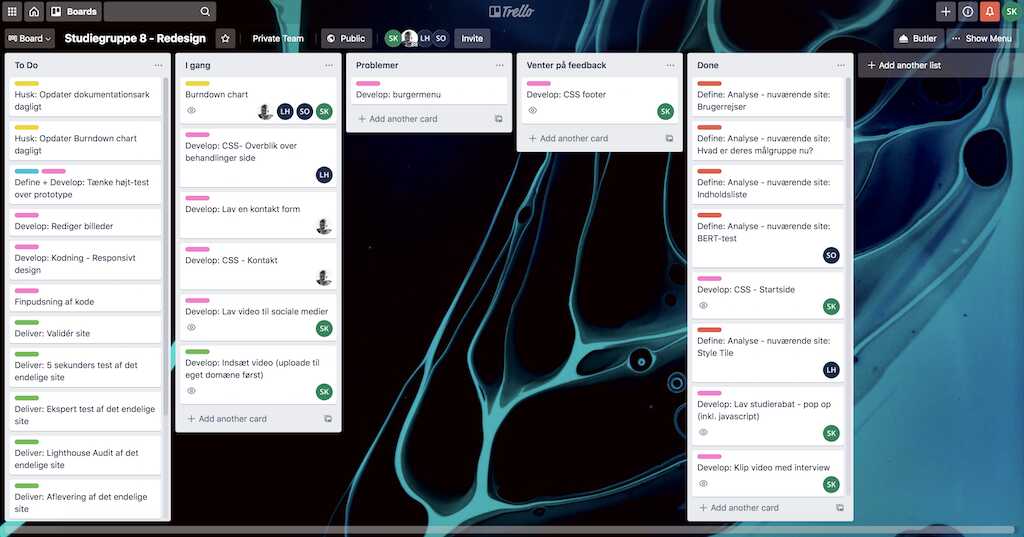
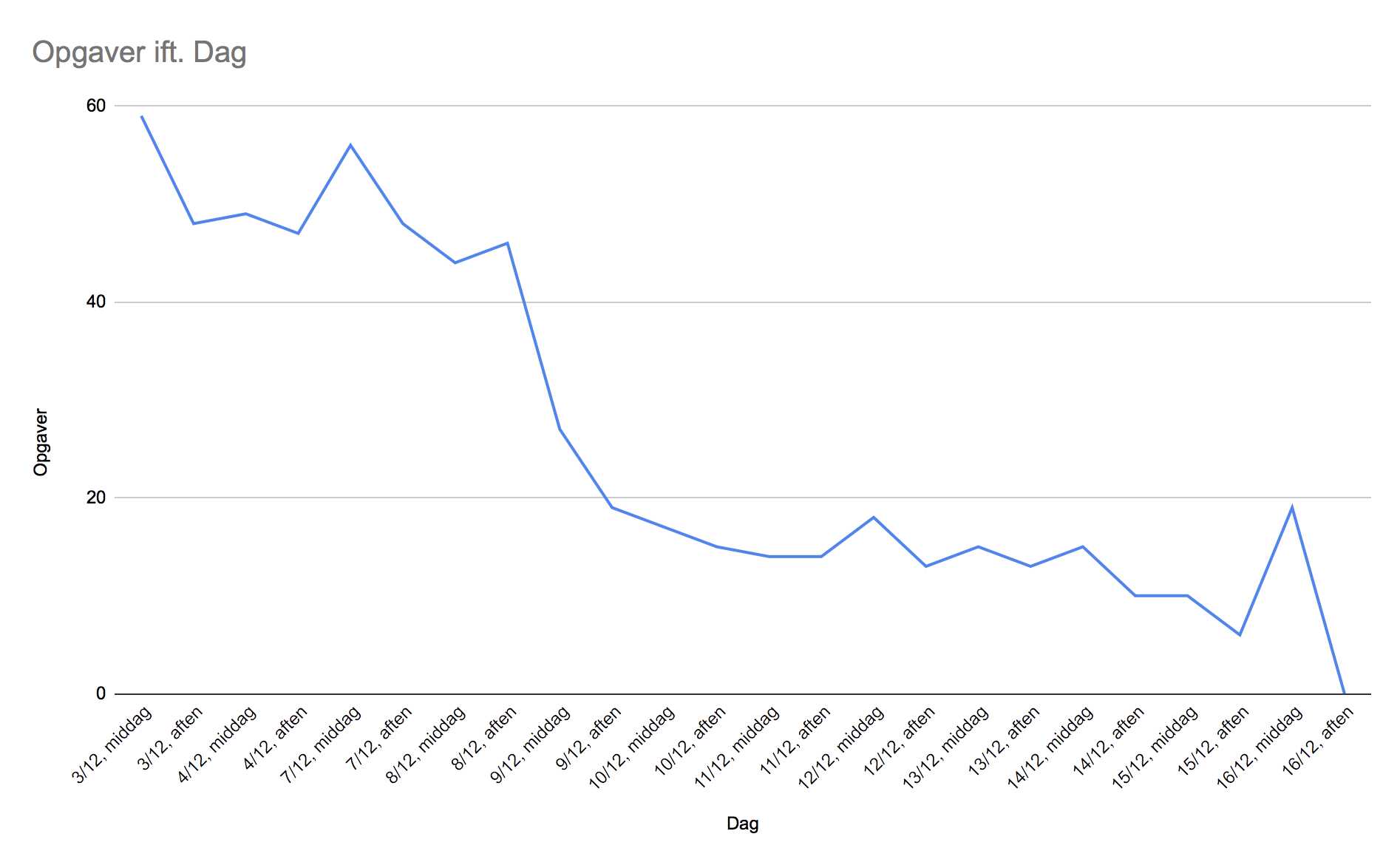
Ved hjælp af udviklingsprocesmetoden Dobbelt Diamond, hvor udviklingsprocessen med research, develop og design, er delt op i fire punkter - discover, define, develop, deliver, holde vi styr på de forskellige processer vi skulle igennem. Med scrumboard (trelloboard), burndown chart og daily scrum meetings kunne vi samarbejde som en gruppe gennem hele projektet, samtidig med at vi alle havde det fulde overblik over hvor vi var i processen.
Vi startede ud med at lave dataindsamling, primær en masse desk-research, for at få et overblik over branchen og for at se hvad eventuelle konkurrenter gør. Vi fandt bl.a. frem til, at beautybrancen var i stigning, og at også flere unge brugte flere penge på det. Det var også en af grundene til, at vi sammen med kunden fandt frem til, at det var en lidt yngre målgruppe end hendes nuværende, som vi ville prøve at ramme med sitet. Vi lavede en BERT-test af det nuværende site, for at se hvilke meninger og holdninger der var omkring det. BERT-test er en kvantitativ analyse, hvor testpersoner skal give en vurdering ud fra to modsatte poler, af værdier man gerne vil udstråle. Her fandt vi frem til, at den samlede holdning til sitet var lav kvalitet, uoverskueligt og billigt.
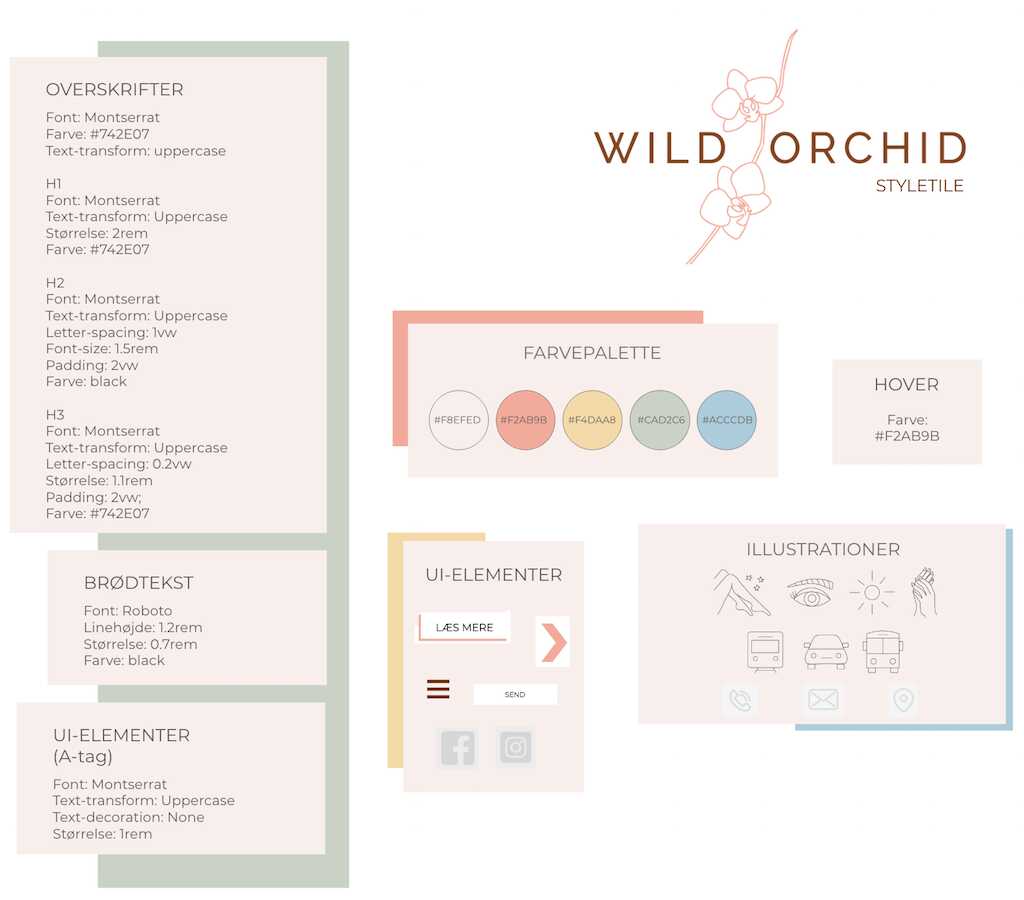
Under interviewet med ejeren af Wildt Orchid fandt vi frem til salonens USP'er, som var god kvalitet og den personlige behandling. Det var også dét som vi ville lægge vægt på, på de nye website. Ved at vise kunden 3 forskellige moodboards, fandt vi frem til den stemning vi gerne ville ramme. Vi lavede styletile, wireframe, prototype og layoutdiagram, og kunne herefter begynde at programmere det nye website gennem GitHub. Selve brugerrejsen mindede meget om den nuværende, men især wireframen, styletilet og fotostilen blev meget anderledes.
Under indholdsproduktionen havde vi fokus på, den gode stemning i salonen, kvaliteten af behandlingerne, og at vi gerne vise kunderne hvem ejeren/behandleren er, da hun er en af de store grunde til at kunderne kommer. Dette gjorde vi bl.a. med smilende portrætbilleder, inspirerende billeder og stemningsbilleder af salonen - inde og ude. Vi lavede også et nyt logo og ikoner til sitet, der skulle gøre det mere minimalistisk og indbydende at se på.
Da vi var ved at være færdige med sitet lavede vi nogle forskellige test. Vi sendte den samme BERT-test ud med det nye site, så vi kunne måle forskellen fra det gamle site. Her kunne vi se, at det have rykket sig til den modsatte og positive pol. Vi lavede også en ekspert-test, hvor vores medstuderende så på sitet med professionelle øjne. Her havde de nogle rettelser i konsistens og standarder, men også på æstetik og minimalistisk design, hvor vi derfor valgte at fjerne nogle forstyrrende elementer på sitet. Vi lavede også en light-house test for at se om vi kunne hjemmesidens hastighed, f.eks. ved loading af billeder. Der blev desuden også lavet en 5-sekunder-test på den gamle og nye hjemmeside, hvor testpersonerne får lov at se sitet i 5 sekunder, og derefter sige hvad de fik af indtryk. Her så vi bl.a. at især reaktionerne på farvevalget var ændret til det positive.
Min indsats
Jeg har været ret godt inde over de fleste processer fra start til slut. Ved dataindsamling indsamlede jeg kvantitative dataer og inspiration til vores eget site. Ud fra wireframet, som jeg gav en hjælpende hånd med til, lavet jeg layoutdiagrammet. Layoutdiagrammet brugte så vi havde et udgangspunkt til når vi skulle gå i gang med at kode. Ved programmerings
Af selve indhold på sitet, så stod jeg for klipningen af videoerne, udvælgelse af billeder og noget af redigeringen af dem. I Adobe Illustrator lavede jeg ikoner, som skulle bruges til at skabe overblik over de forskellige behandlinger, samt vejvisning.
Se det endelige resultat af redesignet her


Reflektioner
Dette har været en meget spændende, men krævende opgave, da jeg har fået lov til at arbejde med alle de værktøjer jeg har lært gennem semesteret. Det har været en fedt at få lov til at arbejde med en virkelig kunde, som man har skulle lytte på og tage hensyn til, samtidig med at man også skulle stole på sine egne evner. Jeg har personligt brugt rigtig lang tid på denne opgave - mest af alt fordi jeg synes det er spændende, men også fordi jeg gerne ville leve op til de forventninger som kunden og gruppen havde til mig. Jeg har også lært at skulle kunne samarbejde med en gruppe jeg ikke kendte i forvejen, hvilket kan spejle sig i den virkelig verden - det har både været spændende og men også udfordrende.
Da vi inden dette tema havde haft om animation, fik vi lavet en ret stor fejl. I stedet for at arbejde med grid (som vi lærte på tema 2), byggede vi websitet op efter "positions" og gave vores elementer top og left i css. Dette fandt vi først frem til sent, så kun nogle af siderne er bygget op efter et gridlayout. Men dette har også været meget lærerigt for mig, og jeg er nu mere opmærksom på, hvornår man bruger det ene frem for det andet.
Se hele proces-dokumentationen her