Tema 4
Grundlæggende animation
Opgave 04.05.01 Individuelt spil
I "Tema 4 - Grundlæggende animation" blev jeg introduceret til programmeringssproget JavaScript, som er et sprog der bruges til at laver mere avanceret websites. For at lære sproget at kende, har jeg sammen med CSS animationer skulle kode et spil.
I tidligere opgaver har jeg arbejdet med selve designprocessen af spillet, og i denne opgave var det tid til at lave alle CSS animationerne og få dem til at virke via JavaScript.

Info om opgaven
- Fokus: Programmering test
- Gruppe/individuel: Individuel
- Værktrøjer: HTML, CSS, JavaScript
Krav til opgaven
- Alle animationer skal være CSS keyframe animationer
- Selvproduceret lyd
- Spillet skal bygges op af HTML, CSS, JavaScript og SVG
- Websitet skal være responsiv
Gruppeopgaver
Individuelle opgaver
- Link til spil med alle animationsklasser
- Den store 8-effekt-opgave
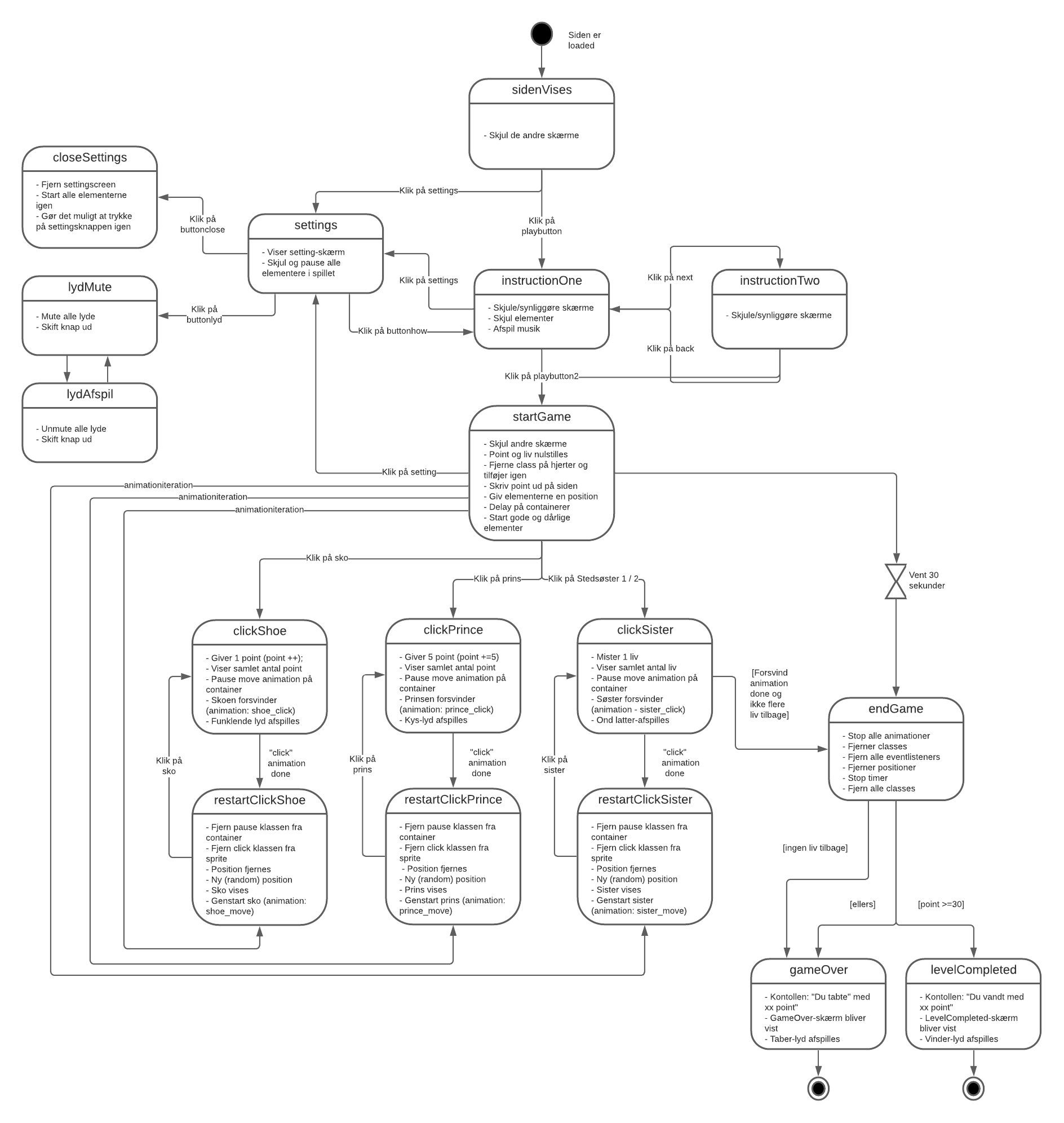
- Statemachinediagram
- Fernisering samt spørgeskema

Proces
Gennem løbende øvelser undervejs i temaet, lærte jeg at lave animationer via CSS keyframe. Efterfølgende lærte jeg hvordan jeg via JavaScript kunne få websitet og brugeren til interagere sammen, således at CSS animationerne skete når brugeren gjorde en bestemt handling. For at skabe overblik over de handlinger der skulle ske via hvilke funktioner, lavede jeg et statemachinediagram. Det gjorde jeg det nemmere at kode JavaScript, da jeg så havde en skabelon til hvilke funktioner, events og betingelser der skulle være.
Jeg producerede også min egne lydeffekter, og lærte hvilke ting og teknikker man skulle være opmærksom på i forbindelse med det. I Adobe Audition lærte jeg bl.a. at fjerne støj og lægge effekter på mine lydfiler. Efterfølgende brugte jeg JavaScript til at indsætte de forskellige lyde i mit spil.
Da spillet var programmeret færdigt, blev spillet testet via survey research i en spørgeskemaundersøgelse, hvor jeg brugte kvantitativ og kvalitative spørgsmål til at får resultater, der i sidste ende kunne forbedre mit spil. En af de store øjenåbnere var, at spillet nok var gjort lidt for nemt, og jeg gik derfor ind og ændrede i CSS animationerne, således at der var mere bevægelse i mit spil.
Se det endelige resultat af mit spil her
Reflektioner
Da JavaScript og CSS keyframe animation var helt nye områder for mig, synes jeg at jeg kom godt i mål med mit spil. Det var en sjov og meget lærerig proces, hvor jeg blev udfordret i programmering. Jeg fik også implanteret ekstra features i spillet - at mine elementer ikke kunne hoppe op på samme plads, hvilket jeg er meget tilfreds med. Jeg havde måske ønsket mig, at jeg havde produceret flere figurer og elementer, f.eks. Askepots hjælpere (mus og fugle), således at spillet havde flere godt og dårlige elementer at trykke på.
Se hele proces-dokumentationen her