Tema 3
Grundlæggende UX
Opgave 03.03.02 Endelig prototype
I "Tema 3 - grundlæggende UX" har jeg lært sammenhængen mellem bruger

Info om opgaven
- Fokus: Prototype, brugeroplevelse, digitalt indhold, design
- Gruppe/individuel: Individuel
- Værktrøjer: Adobe XD
Krav til opgaven
- Skal indeholde en forside
- Skal indeholde minimum 4 undersider
- Skal gøre brug af UI-kids
- Skal gøre af UI-patterns
- Implementere copy og microcopy
Gruppeopgaver
- Art museum
- Heat map
- Speed critique
- Straw poll
Individuelle opgaver
- Supervote
- Endelige skitse
- Copy og microcopy
- Five Act Interview
- Learn
- Moodboard og styletile

Proces
Før jeg fandt frem til den endelige skitse var jeg gennem nogle andre opgaver, som skulle forbedre designet og idéen. Dette var også en del af den såkaldte "Sprint" metode (decide), hvor vi i klassen kiggede på diverse idéer som folk havde - bl.a. via Art museaum og Heatmaps.
Jeg lærte, at man ved hjælp af disse metoder har mulighed for at forbedre bruger
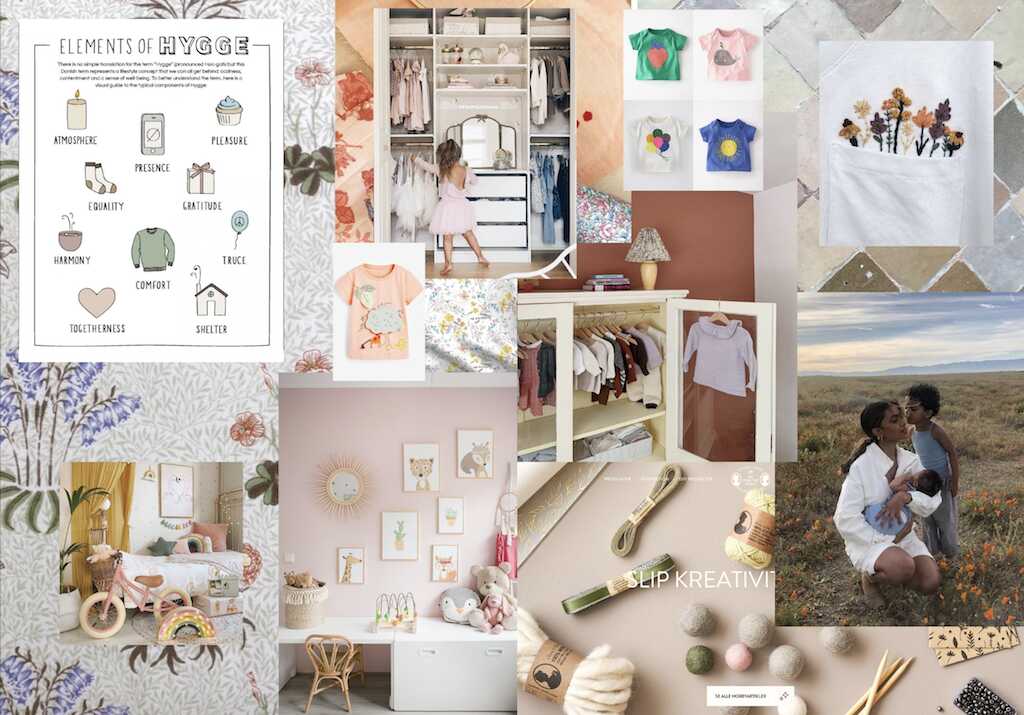
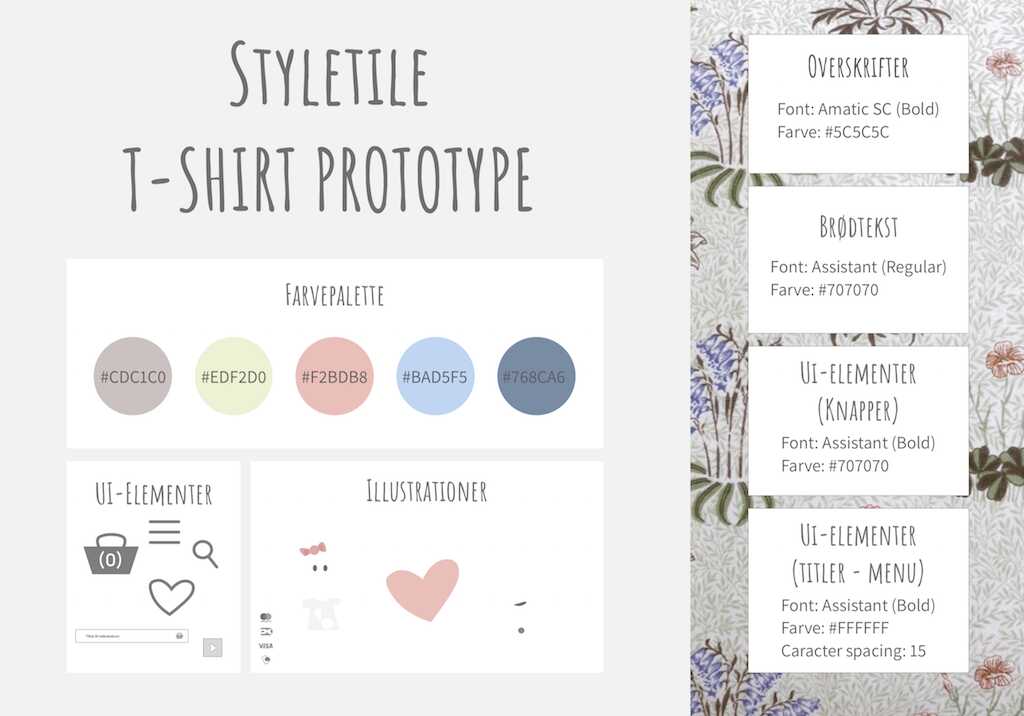
Efter at have styr den grundlæggende ide og struktur, lavede jeg et moodboard og styletile. Dette gjorde jeg for at skabe rammerne for designet og stemningen der skulle være på hjemmeisden.
Ved hjælp af copy og microcopy kan man ændre bruger
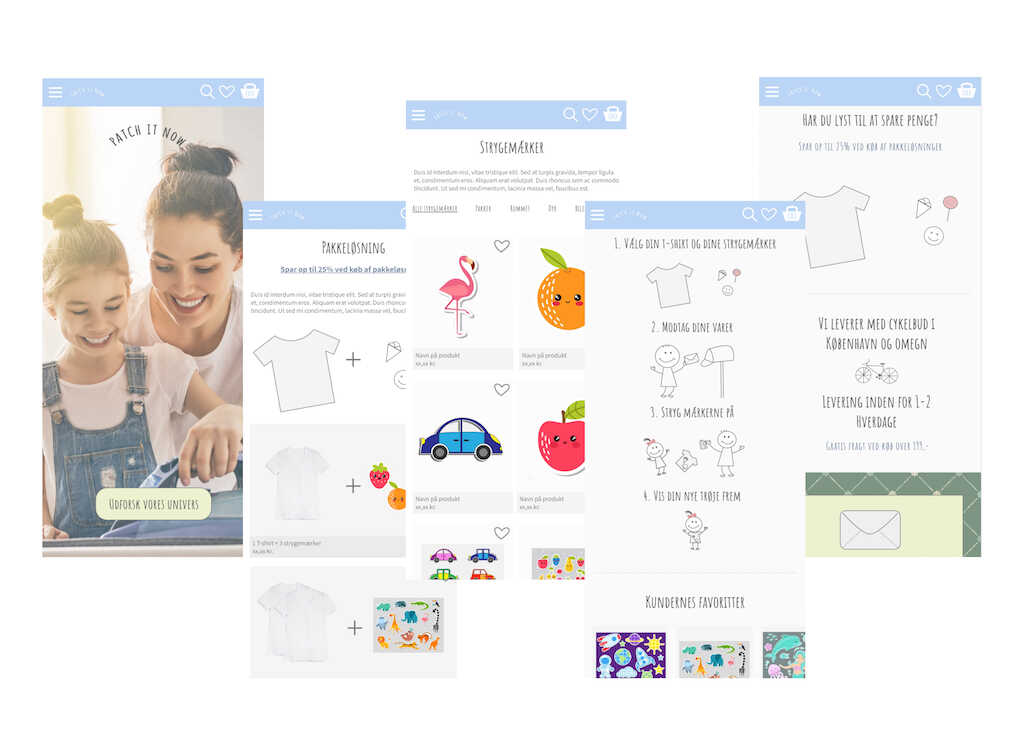
Efter at jeg havde lavet mine første udkast af prototypen, var det tid til at den skulle testes. Med en tænke-højt-test fik jeg nogle konkrete svar på min prototype, som jeg kunne bruge i videreudviklingen. Det giver et godt sammenspil mellem brugeren og brugergrænsefladen, da brugeren her får lov til at komme med deres egen feedback. Brugertestene var en øjenåbner for, hvor mange små ting der kan ændre hele bruger
Se det endelige resultat af min prototype her
Reflektioner
I denne opgave har jeg lært, at det ikke er altid er at brugeren tænker det samme som udvikleren selv. Det er derfor super vigtigt for bruger
Se hele proces-dokumentationen her