Tema 2
Grundlæggende web
Opgave 02.02.02 - responsive_site_v2
I "Tema 2 - Grundlæggende web" var hovedopgaven at producere et responsivt website, der skulle laves ud fra en tildelt stil. Websitet skulle kodes fra bunden i HTML og CSS. Websitet skulle tage udgangspunkt i ens tildelte stil, som i mit tilfælde var Video Game (retro design).

Info om opgaven
- Fokus: Responsivt design
- Gruppe/individuel: Individuel
- værktøjer: HTML, CSS, Photoshop, Adobe XD
Krav til opgaven
- Siden skal opbygges efter givet layoutdiagram
- Siden skal være responsivt have minimum 3 css mediaqueries
- Siden skal indeholde et selvproduceret splashbillede (som desuden skal vises korrekt i de forskellige skærmstørrelser)
- Siden skal gøre brug af webfonte
- Siden skal have et selvproduceret favikon
Gruppeopgaver
- Analyse af stil
- Pitch af stil
Individuelle opgaver
- Moodboard og styletile af stil
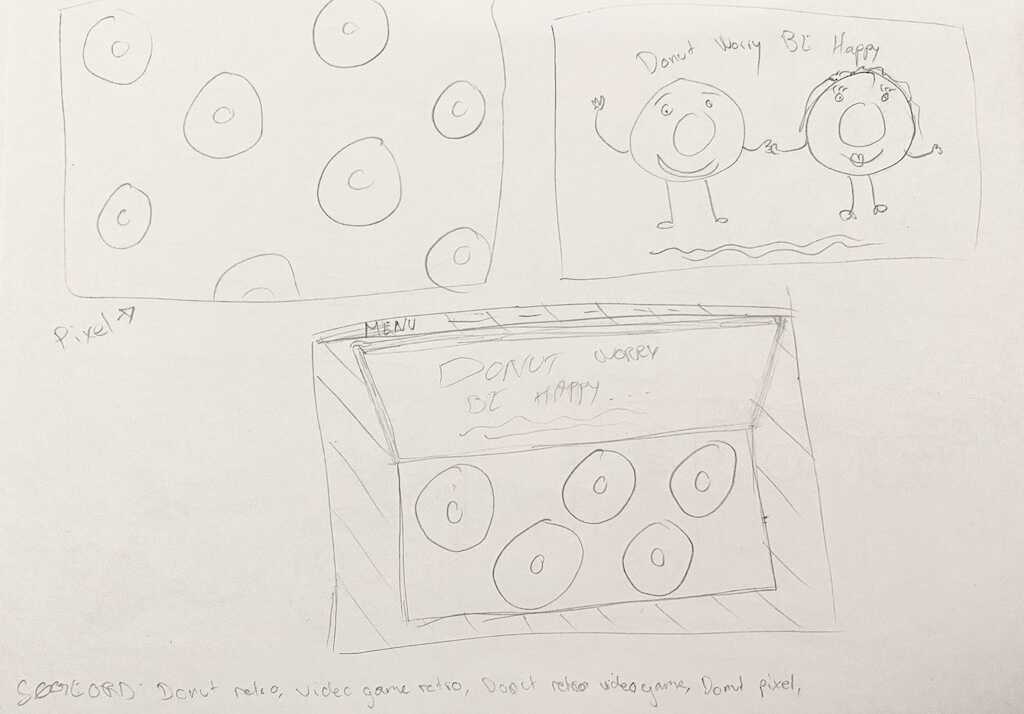
- Splash-billede
- Design af ikon og fav-ikon

Proces
Undervejs gennem temaet, arbejdede jeg hele tiden med værktøjer og metoder, der til sidst skulle skabe indholdet til vores website. Der var lidt gruppearbejde, men temaet har primært bestået af individuelt arbejde.
Min gruppe og jeg startede ud med at analysere den tildelte stil. Her kiggede vi bl.a. på kompositionen, farver, typografi, former, illustrationer og udtrykket generelt. Dette gjorde vi for at finde frem til målgruppen og hvad der kendetegner Video Game stilen. Vores resultater blev præsenteret foran vores medstuderende og underviserne i en pitch. Herefter stod den mest af alt på individuelt arbejde, hvor jeg bl.a. lavede et moodboard og styletile ud fra den valgte stil. Disse værktøjer skabte rammerne for mit eget website, og efterfølgende også de produktioner jeg lavede - herunder splash-billede og (fav)ikon. I Adobe XD lavede jeg en mock-up af hvordan hjemmesiden gerne skulle ende med at se ud med alt dets indhold. Fonte og farvevalg blev valgt med omhu, da det har meget at sige om brugervenligheden på et website. Jeg valgte en lidt sjovere "video-game-font" til overskrifter, og så en Sans serif til brødteksten, da det gør læsbarheden på skærmen nemmere.
Hele websitet blev bygget op omkring et wireframe og layoutdiagram der blev givet af underviserne. Vi arbejede med mobile-first, og efterfølgende brugte jeg også CSS til at tilpasse indholdet til to andre mediaqueries. Jeg lærte at arbejde med grid, som er godt at bruge når man skal lave et responsivt website, da grid'et tilpasser sig skærmstørrelsen og indholdet følger med.
Se det endelige resultat af websitet her
Reflektioner
Overordnet set, er jeg tilfreds med websitet. Der er en rød tråd gennem sitet, både i form af farver, illustrationer og typografier. Sitet endte med at være ret piget, hvilket nok skyldes de mange pastelfarver, der har et feminint udtryk. Selve splash-billedet og favikonet spænder fint i tråd, og repræsenterer begge donuts, som var mit emne. Dog ville jeg måske have ønsket, at splash-billedet var lavet anderledes, så det fungerede bedre responsivt. Jeg husker, at det var svært for mig at udarbejde et splash-billede som både repræsenterede Video Game stilen, men også donuts. Jeg kunne f.eks. have eksperimenteret mere grafisk og også leget lidt mere med pixelering, da det passer godt til Video Game stilen.
Jeg lærte også om diverse udvekslingsformater og fik viden om, hvorfor det var vigtigt at benytte de rigtige, i de forskellige situationer.
Jeg lærte at kode med HTML og CSS, og hvordan brugen er grid-layout er essentielt, når man arbejder med responsivt design, da alt indhold så tilpasses efter skærmens størrelse.
Se hele proces-dokumentationen her
